この記事では、Visual Studio Codeのインストール方法と基本的な使い方、プラグインを豊富な図で解説します。
- 対象読者
- Visual Studio Codeとは何かを知りたい
- Visual Studio Codeのインストールにつまづいている
- PythonユーザーのためのVisual Studio Codeのおすすめプラグインを知りたい
- 内容
- Visual Studio Codeの概要
- Visual Studio Codeのインストールと基本的な使い方
- おすすめプラグイン
- 実行環境
- Windows 10
- Python 3.6
- Visual Studio Code 1.27
VS Code(Visual Studio Code)とは
Microsoftが開発している、クロスプラットフォームで利用可能なテキストエディタです。無料で使えるうえ、プラグインもかなり充実している優れたツールです。
VS Codeのインストール
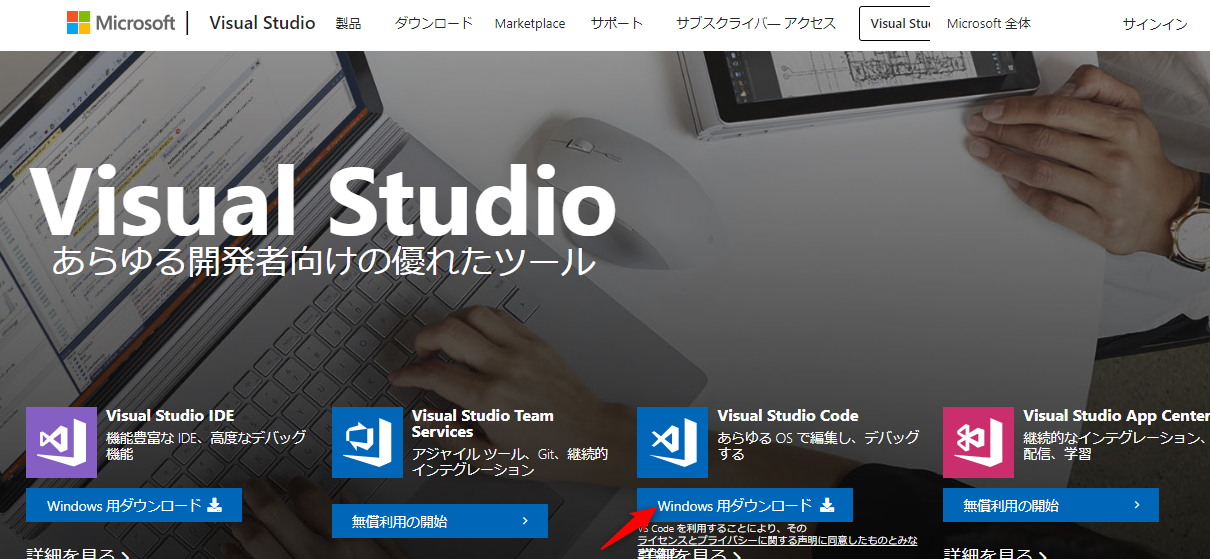
次のリンクからからウェブページにアクセスします。
Visual Studio Code
ページの下の方にある【Visual Studio Code Windows用ダウンロード】をクリックします。

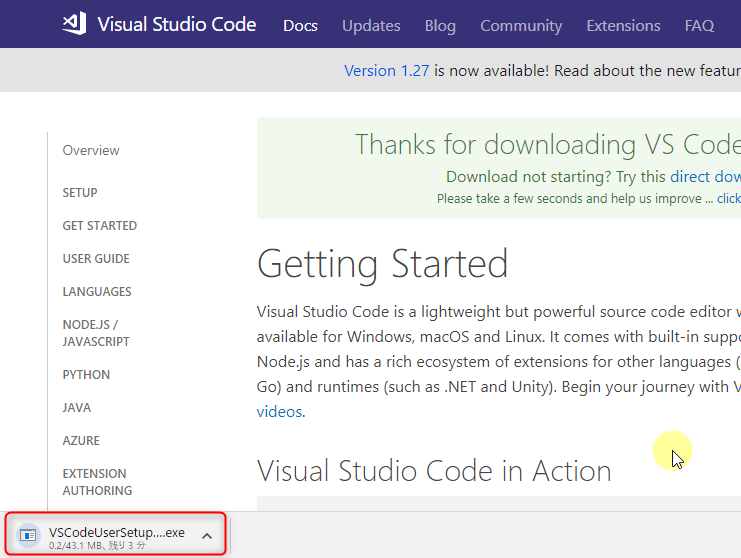
exeファイルのダウンロードが開始されます。

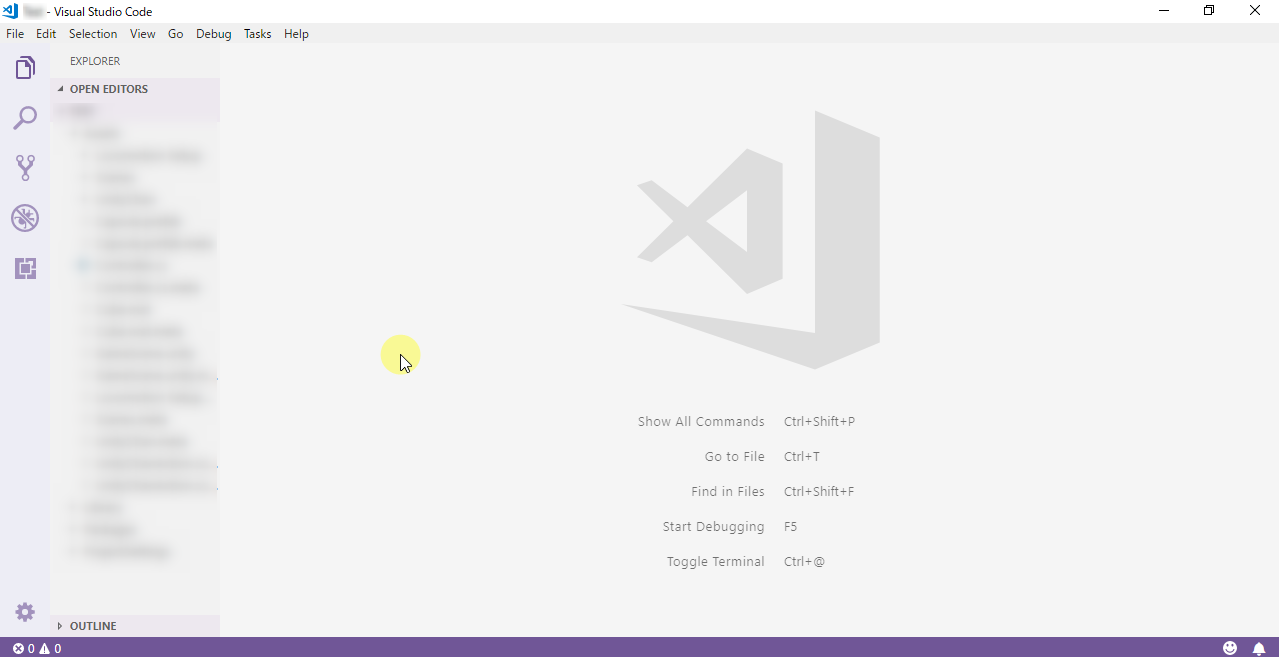
ダウンロードした exeファイルを実行してインストール作業を進めましょう。このような画面が表示されれば完了です。

VS Codeのプラグイン
VS Codeをインストールしたら入れておきたい、Pythonユーザーにおすすめのプラグインを紹介します。画面左の【Extention】アイコンをクリックします。

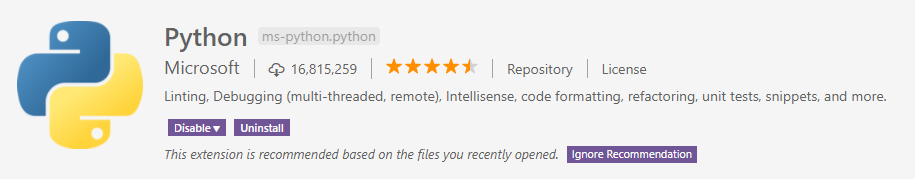
Python

A Visual Studio Code extension with rich support for the Python language (2.7, >=3.4), including features such as linting, debugging, IntelliSense, code navigation, code formatting, refactoring, unit tests, snippets, and more!
Pythonで開発する際に役立つ諸機能(linting, debugging, IntelliSense, code navigation, code formatting, refactoring, unit tests, snippets, and more!)を使うための拡張機能です。
Japanese Language Pack for Visual Studio Code

Japanese Language Pack は VS Code にローカライズされた UI を提供します。
VS Codeの表示言語を日本語に変更するための拡張機能です。英語拒絶症の人は必須のです。
Atom Keymap

This extension ports popular Atom keyboard shortcuts to Visual Studio Code. After installing the extension and restarting VS Code your favorite keyboard shortcuts from Atom are now available.
Atom(GitHubによって開発された、オープンソースのテキストエディタ)で慣れ親しんだショートカットキーを使うための拡張機能です。
vscode-icons

サイドバー内に表示されているアイコンを見やすくするための拡張機能です。アイコンによってファイル形式が判別しやすくなります。
VS Codeの使い方
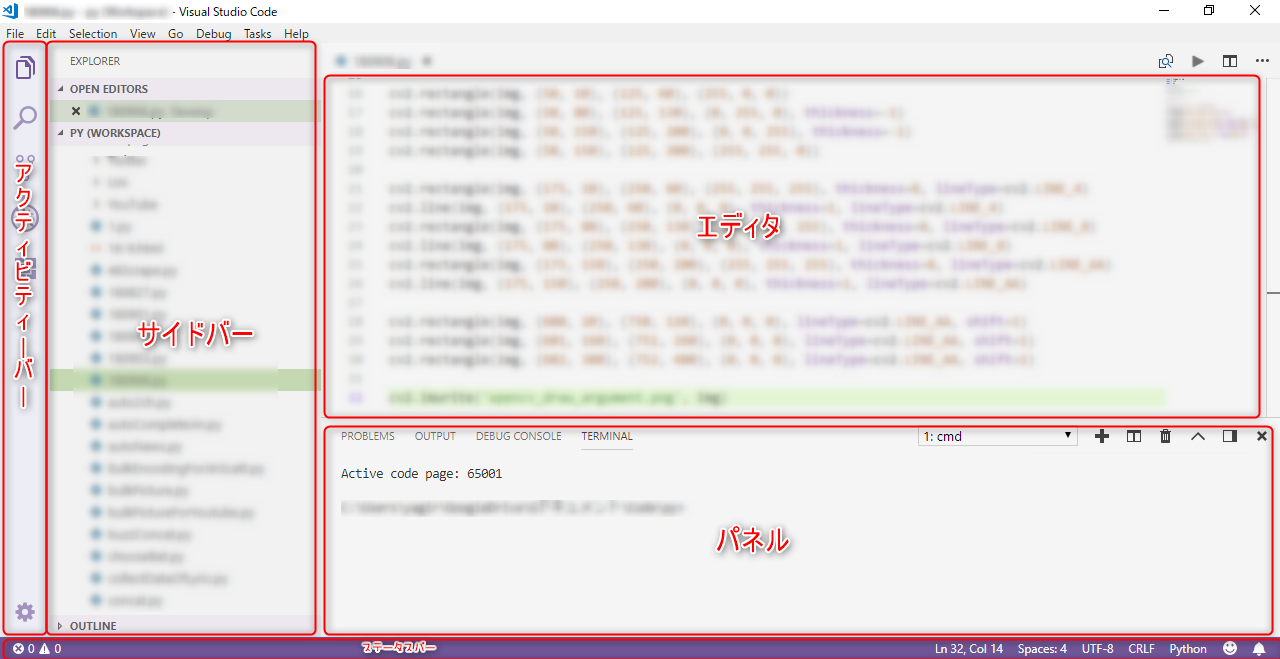
操作画面の各部名称について見ていきます。解説ページを見るときに、名称を知らないとつまずくことがあると思うので、念のため確認しておきます。
- サイドバー:プロジェクトフォルダー、ファイルツリー、拡張機能などにアクセス
- エディタ:コードを編集
- ステータスバー:カーソル位置、エンコーディング、言語モードなどの情報を表示
- パネル:統合ターミナル、デバッグコンソール、出力などを表示
- アクティビティバー:拡張機能、検索、ソース管理などにアクセス

おすすめ!VS Codeのショートカットキー
私が愛用しているショートカットキーを紹介します。全部覚える必要はないので、ご自身がよく使う機能のショートカットキーを覚えておきましょう。今回紹介するもの以外にもショートカットキーはいくつも存在するので、編集効率を向上させたいときはぜひ探してみてください。
| キー | 機能 |
|---|---|
| Ctrl+C | コピー |
| Ctrl+X | 切り取り |
| Ctrl+V | 貼り付け |
| Ctrl+Z | 前に戻る |
| Ctrl+Y | 先に進む |
| Ctrl+A | すべて選択 |
| Ctrl+D | 単語選択 |
| Ctrl+L | 行選択 |
| Ctrl+@ | ターミナルをエディタ内で起動 |
| Ctrl+Shift+@ | 新しいターミナルをエディタ内で起動 |
| Alt+Z | 文字列の折り返しを有効化・無効化 |
| Alt(Ctrl)+↑(↓) | 行を上下に移動 |
| Ctrl+Shift+P | コマンドパレットを表示 |
さらに、VS Codeはショートカットキーの割り当てを変更することができるので、自分だけのオリジナルキーマップ(どのキーを押した時にどのコマンドが実行されるか、を表す対応関係)を作ることができます。
まとめ
Microsoftが開発している、クロスプラットフォームで、無料で充実なプラグインを有するテキストエディタ、Visual Studio Code。これを使わない手はありません。ぜひ、お試しください。
また、Visual Studio Codeを使いこなしたいのであれば、本を使って体系的に学習してしまうのも手です。
- CHAPTER-01 Visual Studio Codeをはじめよう
- CHAPTER-02 使ってみようVS Code(Markdown/HTML/JS/CSS)
- CHAPTER-03 VS Codeでプログラミング(TypeScript/Node.js)
- CHAPTER-04 タスクとデバッグを使い倒そう!
- CHAPTER-05 Live ShareとRemote Development
- CHAPTER-06 VS Codeをもっと使いやすくカスタマイズしよう
- CHAPTER-07 Gitと連携してスマートに開発しよう
- CHAPTER-08 便利な拡張機能で開発をもっと効率化しよう
- CHAPTER-09 オリジナルの拡張機能を作ってみよう
- APPENDIX 開発時のおすすめキーボードショートカット
Visual Studio Codeの使い方なんて、Webで探せばいくらでも見つけられるかもしれませんが、忘れては調べてを毎度繰り返すのは時間がもったいないです。この本は、Visual Studio Codeの基本的な使い方はもちろん、効率よく使うための方法が書かれています。テキストエディタに使い慣れているかどうかは、コーディングの効率に大きく影響するので、使い方をマスターしておいて損はないはず。気になった方はぜひ購入してみてください。