ちょっとおしゃれなブログ記事のサムネイルを作りたい!でも、そんなに手間をかけたくない… そんな方に、PowerPointを使ったブログのサムネイルの作成方法を解説します。短時間で、それなりのクオリティのサムネイルが作れます。
- 対象読者
- ブログ記事のサムネイル作成に悩んでいる
- 手間をかけずにちょっとおしゃれなブログ記事のサムネイルを作成したい
- 実行環境
- Windows 10
- PowerPoint for Office 365
ブログのサムネイルを作成する方法
私はブログ記事のサムネイル作成にPowerPointを使用しています。そして、写真はネット上のフリー素材を使用しているので、Microsoft Officeを既にお持ちの方は無料で実践できます。 それでは早速、PowerPointを使ってブログのサムネイルを作成する方法を説明します。今回は、例として、この記事のサムネイルの作り方を取り上げます。

- 画像素材をダウンロード
フリー画像素材をネット上から適当にダウンロードします。私はいつもUnsplashというフリーの画像素材を配布しているサイトを利用しています。
Unsplash
今回のサムネイルのテーマは「ブログのサムネイル作成方法」なので、ブログっぽさが出ている、PCの画像をダウンロードします。 - PowerPointに画像挿入
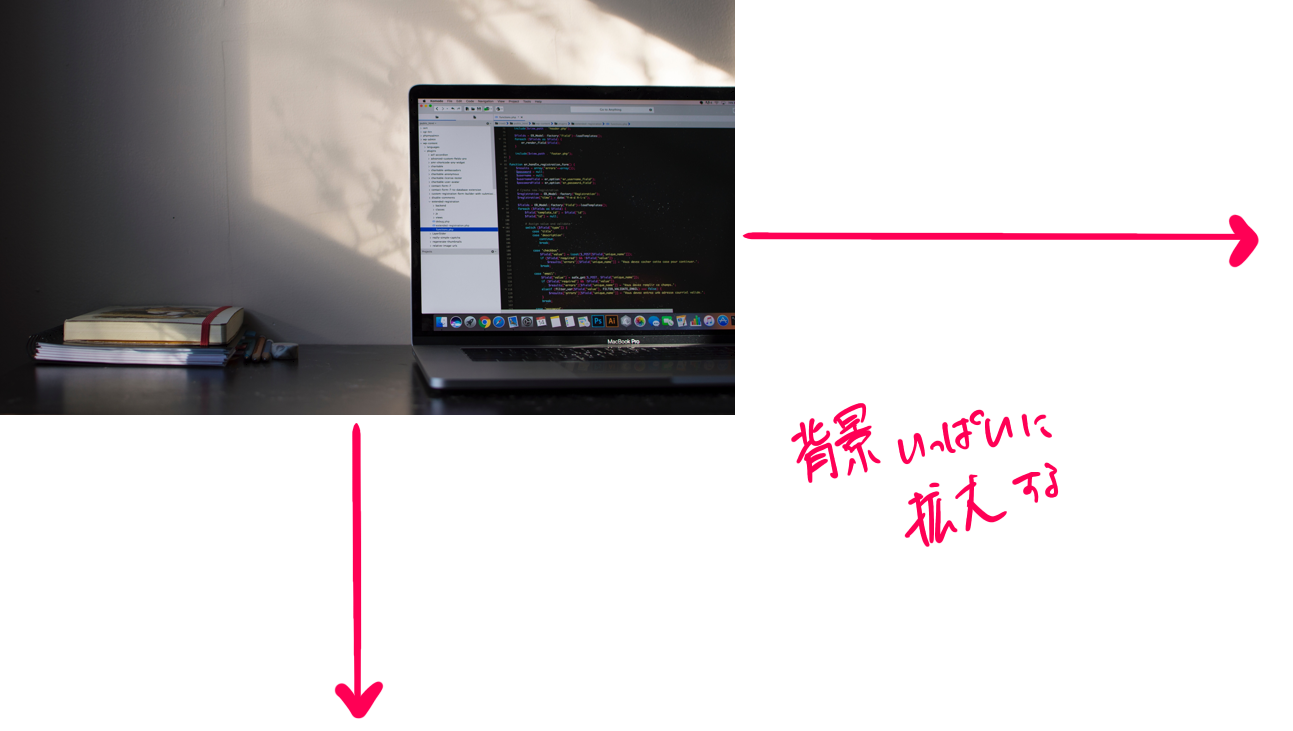
ダウンロードが完了したら、PowerPointで編集します。PowerPointを起動し、ダウンロードした画像をドラッグアンドドロップで挿入します。背景いっぱいに画像を拡大します。もし画像の縦横比が合わなければ、トリミングをして調整します。[書式] → [サイズ] → [トリミング]で、画像をトリミングできます。

- 画像の明度を調整
画像の明度を下げる方法には次の2通りがあります。- [図の書式設定]において、画像自体の明度を下げる方法半透明な、黒背景のテキストボックスを上に重ねる方法
- 文字入れ
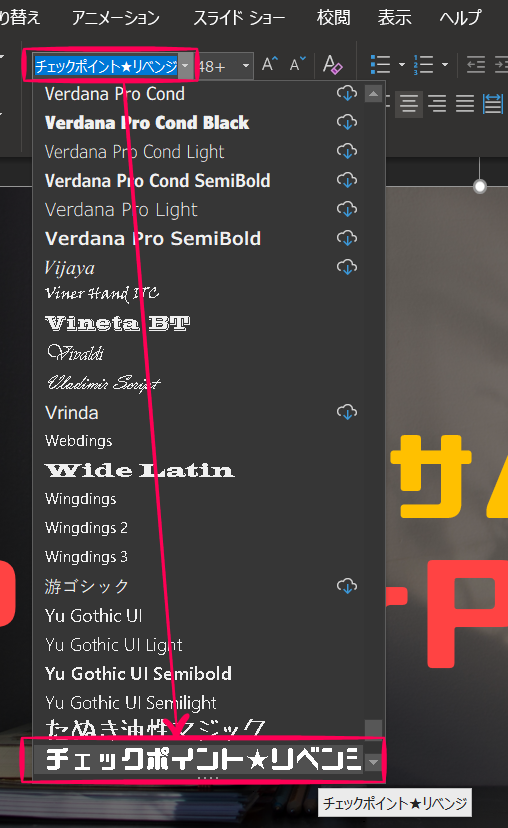
テキストボックスにブログ記事の内容を端的に表す文字を入れます。基本的には、記事のキーワードを抽出して入力しています。 ちなみに、フォントはチェックポイント★リベンジというフリーフォントを使用しています。次のリンクからダウンロードできます。
チェックポイント★リベンジ

- 画像として保存
最後に、PowerPointのスライドを画像として保存します。[ファイル] → [名前を付けて保存] → [このPC]で、保存場所とファイル名、ファイル形式を設定します。お好みの画像を選択してもらって問題ありませんが、ファイルのサイズの関係上、私はいつもjpgファイルとして保存しています。[保存] → [このスライドのみ]を選択して保存完了です。
ブログのサムネイル作成はほどほどに
ブログのサムネイルの作り方の解説をしてるのに、こんな事を言うのも気が引けますが、ブログのサムネイル作成に時間を取りすぎるのは得策ではありません。というのも、ブログ記事を見に来る方は、基本的に自分の悩みや知りたいことを検索して記事にたどり着きます。その際、ブログ記事のサムネイルは検索結果には表示されません。残念ではありますが、どんなに気合を入れて人にあっと言わせるようなブログのサムネイルを作ったところで、検索流入にはほとんど影響を及ぼしません。ブログの回遊率が上がるかもしれないのは確かですが、やはり記事の流入経路の大部分を占めているのは検索流入です。それに、トップブロガーさんたちのブログを見ていると、意外かもしれませんが、シンプルなサムネイル、もしくはサムネイル画像がそもそも存在しないという場合もあります。中には、「白背景に黒文字で一言」みたいな方もいます。なので、ブログのサムネイル作成はほどほどにして、記事の内容に力を入れる方が良いのかもしれません。
おわりに
ブログのサムネイルの作成に迷っている方は、ぜひこの記事を参考にしてサムネイルを制作してみることをおすすめします。そして何より、ブログ記事の中身を充実させることを忘れないことが重要です。