はじめに
この記事では、Dropboxを使って、ファイルをホスティングする方法について解説します。
- 内容
- Dropboxを使って簡単にファイルをホスティング
- Dropboxの自動同期機能を紹介
- 実行環境
- Windows 10
- Dropbox
DropboxのWindows版アプリをダウンロード&インストール
ここから先はDropboxアカウントが必要になるので、まだ作成していない方はあらかじめ作成しておいてください。ただ、GoogleアカウントでDropboxにログインすることもできるので、すでにGoogleアカウントを持っている場合は、新しくDropboxアカウントを作る必要はありません。
次のリンクからDropboxのWindows版アプリのexeファイルをダウンロードします。
Dropboxデスクトップアプリ
exeファイルのダウンロードが完了したら、実行してインストールを進めて行きます。インストールが完了すると、「C:\Users[ユーザー名]\Dropbox」というフォルダが自動で作成され、すでにDropboxに存在するファイルが自動同期されます。![]()
Dropboxで簡単にファイルをホスティング
それではファイルを試しにホスティングしてみます。今回は【Dropbox】フォルダ内にサンプルのCSSファイル【style.css】を作成しました。念のため作成方法を書いておきます。ファイルエクスプローラーの余白部分を右クリックし、【新規作成】→【テキストドキュメント】を選択します。名前を【style.css】にして保存します。空のファイルだと問題なくホスティングされているかを後に確認し辛いので、次のように適当に入力をしておきます。
ちなみに、ここではテキストエディタとしてMicrosoftのVisual Studio Codeを使用しています。操作性、機能性に優れており、かつ無料で使えるという優良ツールです。VS Codeを使ってみたい方は次の記事で基本的な使い方を解説しているので、ぜひご覧ください。
【初心者専用】VS Codeのインストール方法と使い方、おすすめプラグインもあわせて紹介!
作成が完了するとファイルのアイコン左下にチェックマークが付きます。これは「Dropbox上のリモートファイルとPC上のローカルファイルの同期が完了しました」という意味のアイコンです。![]()
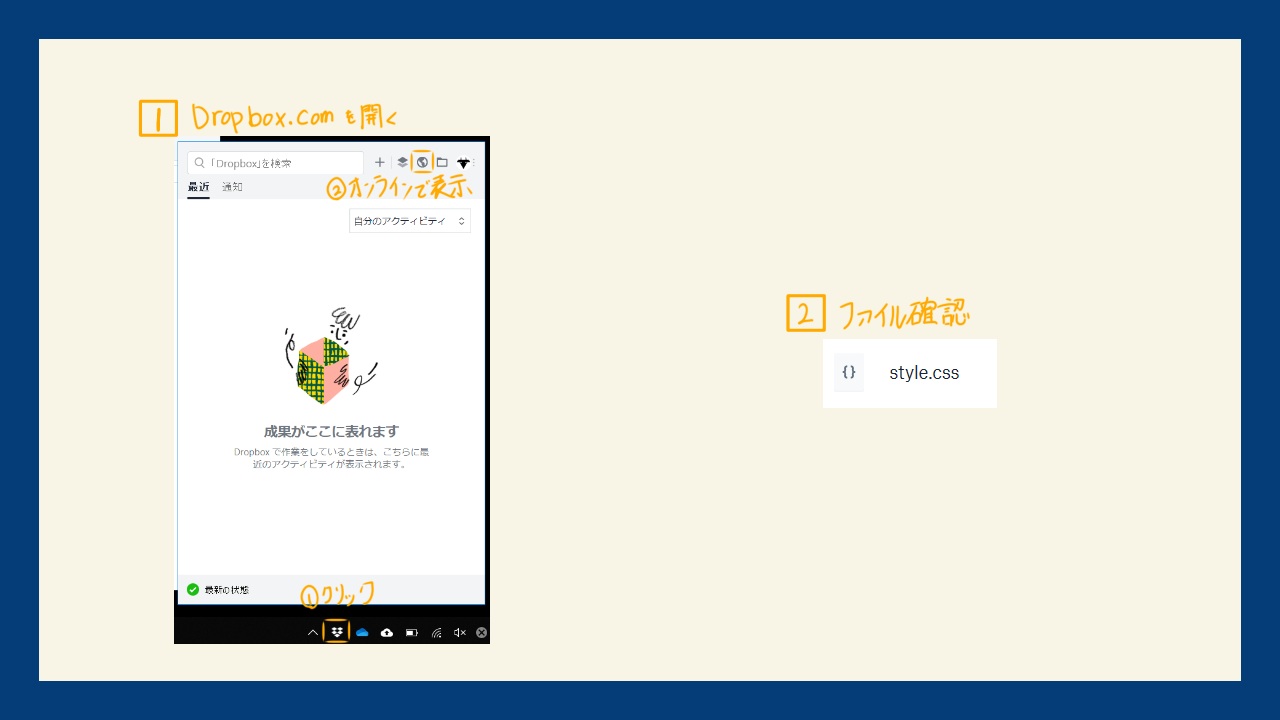
では、リモートファイルを確認してみましょう。通知領域にあるDropboxアイコンをクリックし、【Dropbox.comを開く】を選択します。するとブラウザが起動し、Dropbox.comにアクセスされます。【ファイル】を選択すると、先ほどローカルで作成しておいた【style.css】が保存されていることが確認できます。
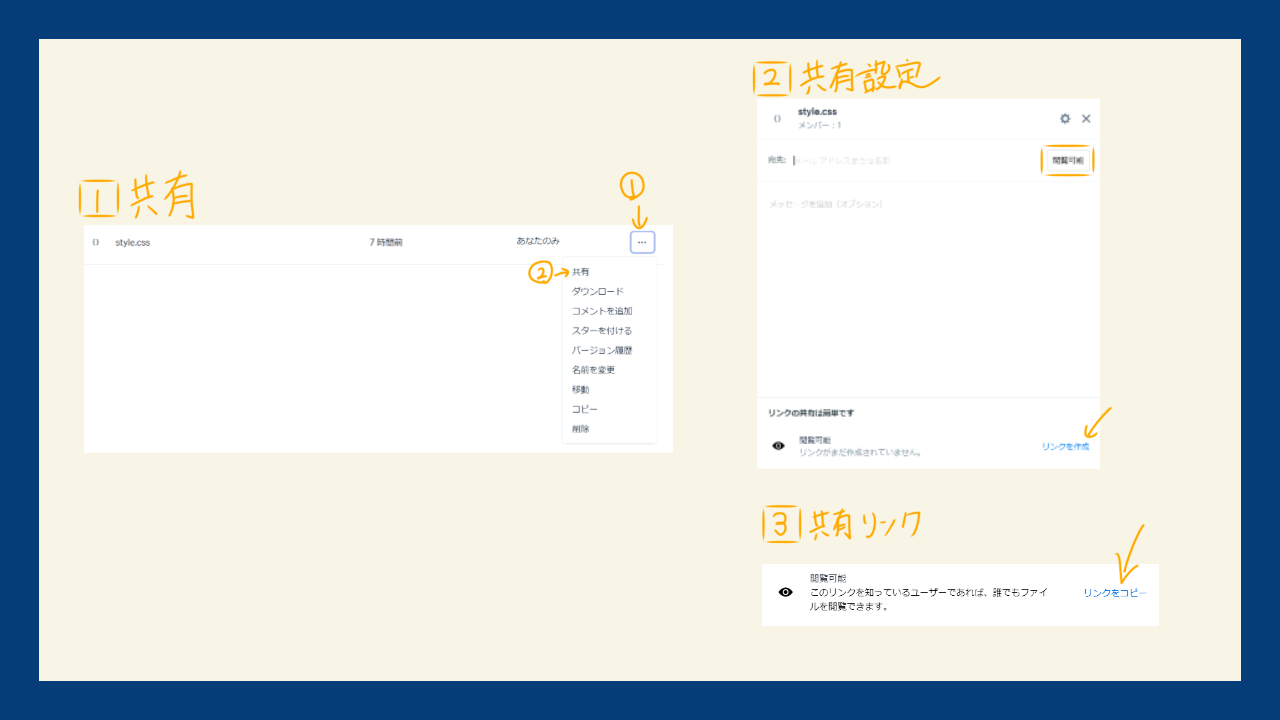
では、【style.css】をホスティングしていきます。ファイル右端のアイコンをクリックします。【共有】→【リンクを作成】→【リンクをコピー】をクリックします。
以下のようなリンクが生成されるはずです。
https://www.dropbox.com/s/hogefuga/style.css?dl=0
ただ、このリンクはファイルの共有ページのURLのため、ファイルの直リンクではありません。そこで、このURLを少し修正します。「www.dropbox.com」を「dl.dropboxusercontent.com」に置換し、最後の「?dl=0」を削除します。今回の例であれば、次のようになります。
置換前:https://www.dropbox.com/s/hogefuga/style.css?dl=0
置換後:https://dl.dropboxusercontent.com/s/hogefuga/style.css
これで、ファイルの直リンクのできあがりです。すなわち、ファイルのホスティングができるようになったということです。念のため、リンクをクリックして確認しておきましょう。
おわりに
今回は、Dropboxを使ってファイルをホスティングする方法を解説しました。ブログのデザインのためのcssファイルをホスティングしたり、サンプルコードをホスティングしたりと、ファイルのホスティングには多くの用途があります。ぜひこの記事を参考にして活用してみてください。